
Marketers invest significant time and budgets into attracting new customers. A portion of these resources is dedicated to driving traffic to a website. However, getting someone to visit your site is just the beginning. Not every visitor will become your customer or subscriber. Once a user lands on your website, your goal is to do everything possible to convert them.
You can even make an effort when a visitor is about to leave your site with exit-intent popups. These widgets appear when a user intends to close the website. Since most traffic now comes from mobile devices, it’s crucial to ensure that exit popups are mobile-friendly. In this article, we’ll explore why they are essential for online businesses and how to make them effective.
Why is exit popup on mobile so useful? Businesses in any industry can add such popups to their website. The versatility of this tool is a significant advantage. The key lies in the design, incentive, and display rules you choose. Exit popups help to:
According to statistics, exit popups can help businesses retain around 15% of website visitors.
How exactly can an exit popup work on mobile devices? Let’s look at a few ways. A popup can be triggered when a user:
These options allow you to customise the popup trigger in various ways so that it appears at the right moment, effectively preventing the visitor from leaving without disrupting their interaction with the site.
Here are some tips to help you make exit popups on mobile devices effective.
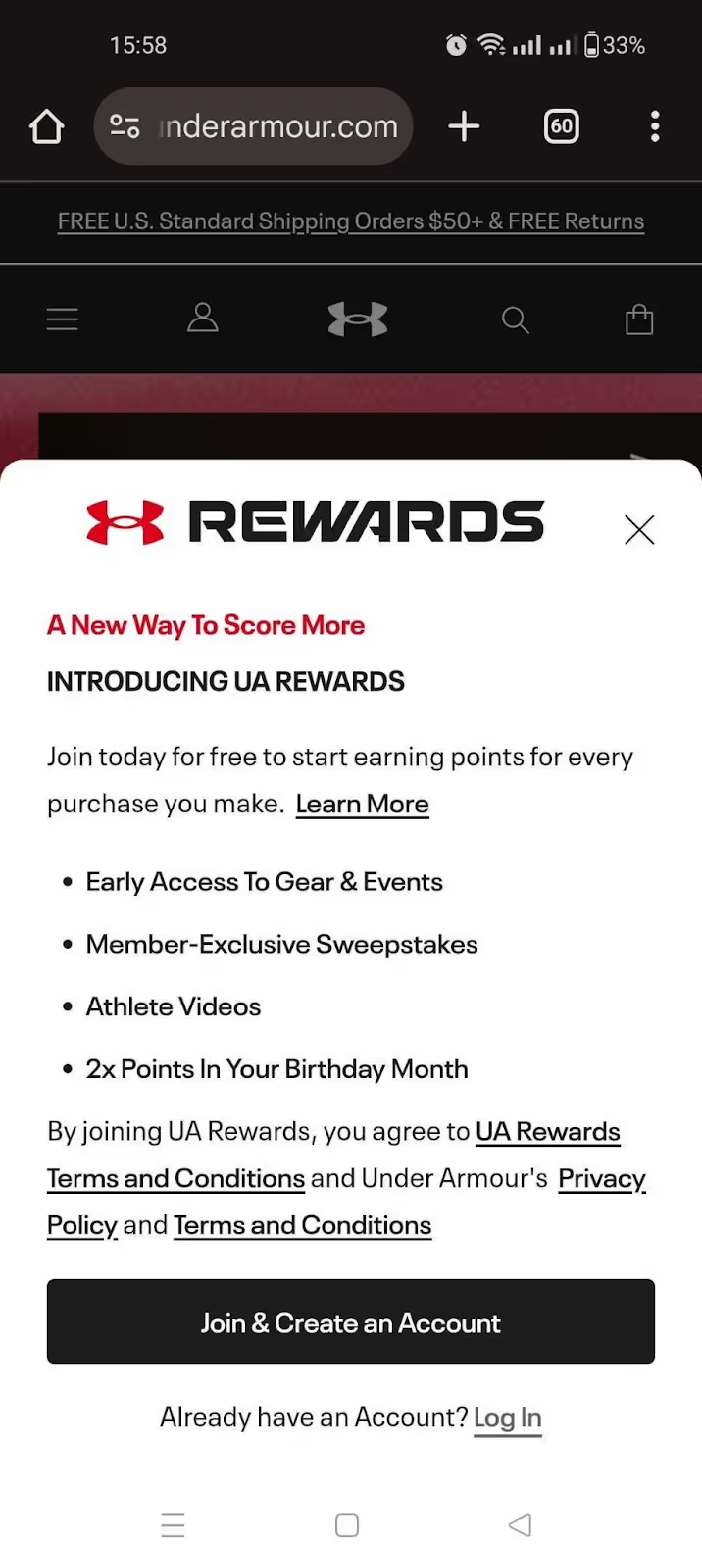
Popups on desktops can vary in size and be placed in different areas—they can be embedded in content or appear on the sides, top, or bottom of the page. However, on mobile devices, popups cover a significant portion of the screen. When creating your popup, remember that it shouldn’t take up the entire screen. Users should be able to comfortably fill out fields and click confirmation or close buttons. To make it easier for users to close the popup, you can also enable closing it by tapping anywhere outside the popup.
Make sure the text on the popup is easy to read and not too small. Images and videos are often hidden in mobile versions, leaving them only for the desktop version of the popup.

Before creating a mobile exit popup, study your audience. Depending on their wants and needs, offer a bonus that motivates them to stay on the site or share their contact information so you can continue engaging with them. Popular incentives include free shipping, promo codes, discounts, eBooks, exclusive webinars, templates, and more.

In the desktop version of a popup, you can include images, multiple fields, and buttons, but in the mobile version, you should keep only the essentials. If you’re asking for user contact information, keep it to a minimum. Sometimes, just an email address is enough. However, if you need more, you can use multi-step forms. These contain several steps, allowing you to break the filling process into smaller parts.

Conduct A/B testing to identify the best approaches that your audience will respond to. What works for one segment may not work for another. You can test the size of the bonus, the trigger for the mobile exit popup, the design, the number of fields to fill out, the CTA, and much more. It’s convenient when the service you use to create your popups has built-in A/B testing functionality. This allows you to easily launch and automatically analyse the results.
Exit popups for mobile are an effective tool that can help you make better use of your marketing budget, collect contact information from website visitors, and reduce abandoned views and carts. Study your audience and their needs, create popups based on this data, and test different approaches to find the most effective one.